Какой цвет шрифта на голубом фоне. Сочетание цвета фона и шрифта. Где следует использовать фиолетовый цвет
При проведении аудитов у нас часто возникает вопрос совместимости цвета шрифта и фона сайта. Порой дизайнер проекта выбирает такое сочетание, что аж глаза режет от его фантазии. Инфоблог содержит несколько статей по цвету фона и цвету шрифта, а я попытаюсь совместить их вместе. В этой статье я разберу основные цвета, используемые для шрифта и фона.
Для Роджера нет сомнений - светлый текст вызывает боль. Если это больно, это не произойдет. Но как вообще такая проблема? Роджер указывает на интересную цитату от дизайнера Марка Боултона, в которой указывается, как справляться с обратными цветовыми схемами и текстом. Тем не менее, Марк не представил конкретную аргументацию, связанную с удобством использования.
При изменении цвета, например, белый текст на черном, убедитесь, что вы увеличиваете лидерство, отслеживаете и уменьшаете шрифт. Это относится ко всем ширинам измерения. Белый текст на черном фоне является более контрастным, чем наоборот, поэтому буквенные формы должны быть более широкими, более легкими по весу и иметь больше пространства между линиями.
Самое лучшее объяснение — это наглядная визуализация того, что пытаешься донести до аудитории. В связи с этим предлагаю сразу посмотреть на изображение, оно как раз обрисует сочетание цветов фона и шрифта:
Теперь немного теории о сочетаниях цветов фона и шрифта.
Белый - открытость и нейтральность
Это фон черного или синего шрифта в тетрадке, а так же цвет шрифта на черном фоне доски в классе, заложенный нам еще с детства. Белый шрифт по контрастности хорошо сочетается с красным, зеленым, синим и черным фоном, а белый фон с такими же цветами шрифтов. Влияние белого шрифта на пользователя при различных цветах фона:
Как эффективно использовать цветовые схемы?
Являются ли эти проекты с инвертированным белым на черном более трудными для чтения, потому что они не соблюдали это правило или потому, что белый на черном по своей природе менее читабельен? Существуют исследования по читабельности различных цветовых контрастов, которые в целом демонстрируют, что темный текст на более светлых фонах легче читать. Тем не менее, мне не удалось найти исследование, в котором также рассматриваются более сложные конструктивные соображения, такие как кернинг или конкретный цветовой контраст текста, что, безусловно, должно играть определенную роль.
- красный фон - привлечение внимания к информации;
- черный фон - усиление внимания к информации второстепенного плана и заключения;
- зеленый фон - мягкое информирование о проблемах;
- синий фон - убедительное формирование сути информации.
Это цвет гармонии, дружбы, привязанности и родственных душ. Голубой шрифт плохо контрастен на представленных фонах, но голубой фон хорошо сочетается с черным, красным, желтым и белым цветом шрифта. Голубой фон используется для усыпления осторожности действий посетителя, а также подталкивает его принимать инновационные решения.
Остина показывают ожидаемые результаты - черный текст на белом фоне - это наилучшая комбинация для удобства чтения. Две наименее читаемые комбинации были красными на зеленом и фуксии на синем. Белый на синем и красном на желтом месте был довольно высоким, а зеленый на желтом и белом на фуксии был довольно низким. Все остальные упали где-то между этими крайностями.
Кроме того, в каждой рассмотренной цветовой комбинации темный текст на более светлом фоне был оценен как более читаемый, чем его обратный. После этих первоначальных результатов исследование продолжило более сложное рассмотрение вопроса, включая соображения о шрифте и шрифте, однако выбор цветовых комбинаций не включал никаких обратных спариваний, поэтому этот второй экзамен не дает никаких полезных Информация.
Желтый - общительность, коммуникабельность и открытость
Это цвет уравновешенности и внутренней гармонии, он хорошо запоминается и воспринимается жизнерадостными активными людьми. Цвет активизирует развитие, и деятельность мысли, не зря одно из направлений подачи информации назвали «желтой прессой», так как она дает длительное обсуждение её информации. Желтый цвет шрифта по контрастности хорошо сочетается с черным, синим, зеленым и красным фоном, а фон с черным, синим, зеленым и красным цветами шрифта. Влияние желтого шрифта на пользователя при различных цветах фона:
Предложение на этот момент состоит в том, что предпочтение того или другого преимущественно связано с личными предпочтениями. Это интересная проблема, однако - у меня, конечно же, есть сильное предпочтение темному тексту на светлом фоне. Цвет играет большую роль в создании внешнего вида любого дизайна обложки книги. Доминирующие цвета изображения влияют на настроение и играют определенную роль в создании контраста, необходимого для привлечения внимания к дизайну. В дополнение к черно-белым, которые отлично подходят для копирования, большинство обложек книг выглядят лучше всего с двумя или тремя цветами.
- черный фон - третьестепенная информация и заключение;
- зеленый фон - мягкая информация о небольших возможных проблемах;
- синий фон - убедительное формирование подробной сути деловой информации.
Это цвет успокоения, уменьшения болевых ощущений и усталости, формирования уравновешенности. Ассоциации вызываемые цветом это свежесть и естественность. Зеленый шрифт по контрастности хорошо сочетается с желтым и белым фоном, а фон с желтым и белым шрифтом. Влияние зеленого шрифта на пользователя при различных цветах фонах:
Пример: надёжный пароль
Дополнительные цвета создают энергию и удар, в то время как аналогичные цвета обеспечивают спокойствие и гармонию. Дополнительные цвета Аналогичные цвета. Красный и зеленый желтый, оранжевый и красный. Синий и оранжевый Красный, Фиолетовый и Синий. Желтый и фиолетовый синий, зеленый и желтый.
Контраст между яркими оттенками и темными оттенками повышает видимость и гарантирует, что на полке или на странице результатов поиска выделяются лучшие книжные обложки. В то время как дополнительные цвета контрастны естественным образом, вы можете увеличить контраст в любой цветовой гамме, комбинируя светлые и темные оттенки. Например, бледно-желтый и ярко-зеленый на темно-синем фоне представляет собой аналогичную палитру, которая создаст много контраста для глаз для обложки книг.
- белый фон - привлечение внимания к приятной информации;
- желтый фон - отображение неприятной информации;
- синий фон - запоминание сути деловой информации.
- белый фон - усиливает атрибуты информации;
- желтый фон - укрепляет гарантированный результат в сознании пользователя;
- голубой фон - укрепляет сплоченность пользователей в коллективе.
- белый фон - выделение важной информации;
- черный фон - скука;
- желтый фон - объединение пользователей;
- голубой фон - стремление новых пользователей к объединению.
Уважаемые коллеги! Предлагаю Вашему вниманию отличную цитату из книги "Веб-дизайн" мастера веб-дизайна, питерца Дмитрия Кирсанова.Ссылки в тексте на страницы книги оставляю специально, чтобы желающие прочитать книгу целиком уже знали, какие страницы смотреть. Начало цитаты:
При использовании изображений для обложек книг один или два цвета, которые доминируют на фотографии, будут управлять вашим выбором цвета. В первой из трех книжных обложек ниже добавляется цветовая полоса внизу, взятая из цвета бабочки. В качестве альтернативы второе изображение обложки книги использует цвет фона, дополняющий цвет фона. Если вы не используете графику, вы можете включить цветные блоки для добавления цвета и создать контраст с обложками книг, как показано в третьем примере, с аналогичными цветами.
Обычные белые или не совсем белые фоны встречаются как чистые, простые и прозрачные обложки книг. Темные цвета фона, такие как черные или темно-синие формы обложки книг, которые передают чувство серьезности, ожидания или авторитета. Пастели, такие как бледно-желтый или зеленый, смягчают внешний вид и, следовательно, часто подходят для обложки книг из сердечных историй и более легкого предмета. Как правило, яркие и смелые цвета передают браваду; мягкие и бледные цвета выражают нюансы и деликатность.
Что же это за принципы? Мы будем подробнее говорить о них во второй части этой главы (стр. 149). Из выведенных там закономерностей особенно важны для подбора цветов противоположные и взаимодополняющие принципы единства и контраста.Принцип единства требует, чтобы используемые цвета были как можно ближе друг к другу, а в идеале представляли бы собой один и тот же цвет. И это действительно работает - как женщины выбирают «шляпку в тон перчаткам», таки дизайнеры обычно ограничивают спектр каждой отдельной композиции небольшим количеством цветов (не больше четырех), используя каждый цвет для нескольких разных элементов (иногда близких по своим функциям и оформлению, а иногда и совершенно различных).
Эксперимент с цветовым восприятием
Обложки книг и выбор цвета. Выбор цвета для обложек книг должен начинаться с настроения, которое вы хотите создать. Затем посмотрите на свою графику для направления. Например, яркая оранжевая бабочка выйдет из темно-синего фона, чтобы создать яркий дизайн.
Чтобы достичь яркого внешнего вида, который менее суровый, поместите ту же бабочку на желтоватый желтый фон. Альтернативно, для доступного тона, сделайте фон более мягким, бледно-желтым. Все упомянутые цвета будут работать с бабочкой и хорошо выглядеть на обложке. Вопрос в том, какое настроение лучше всего подходит книге? Почему вы занимаетесь дизайном книг?
Более того, иногда принцип единства главенствует и при подборе цветов, которые обязаны быть различными. Многие профессиональные страницы выполнены в одной цветовой гамме: например, со светлыми оттенками основного цвета для фона, более темными - для текста и более насыщенными - для декоративных элементов. Однако при поиске подобного цветового решения нужно быть весьма осторожным, так как слишком близкие, но не одинаковые цвета могут раздражать своей («дразнящей») близостью, а отсутствие достаточной меры контраста сделает композицию скучной. Поэтому, если у вас еще недостаточно опыта, лучше придерживаться проверенного временем рецепта: пользоваться минимумом цветов, но сами цвета при этом подбирать по возможности контрастные.
Ниже приведен список цветов и тон или ощущение, которое каждый передает, когда он является доминирующим цветом на обложках книг. Однако избегайте соблазна выбрать целую палитру, основанную исключительно на описаниях. Эти рекомендации полезны как отправная точка или наводящий на размышления ресурс, и являются наиболее ценными, когда вам нужны идеи для цвета фона.
Где следует использовать черный цвет?
Функция позволяет пользователям выбирать цвет, который отображается за их текстовым статусом вместо обычного белого фона. Цветные статусные фоны распространяются глобально в течение следующих нескольких дней. Пресс-секретарь пишет: Мы выставляем изменения, чтобы помочь людям сделать свои текстовые сообщения более наглядными.
Как же выбрать хорошее сочетание контрастных цветов? Чем вообще определяется контраст между цветами? Вспомним, как цвет разлагается на три составляющие в системе HSV, и попробуем проанализировать каждую из составляющих по отдельности.Начнем с тона. Первое правило формулируется просто: нельзя пользоваться цветами, расположенными слишком близко друг к другу на цветовом круге - диссонанс между такими цветами буквально бьет по глазам (как режет ухо диссонанс между нотами, различающимися только на полтона).
Но всегда найдутся некоторые вещи, наиболее выраженные некоторыми простыми словами. Цветные фоны убеждаются, что спонтанное восклицание или немного поэзии не потеряются во все более ярком корме. Не думайте о том, что такое пища, именно то, что является самым доминирующим цветом в вашей пище. Нам нужно посмотреть цветовое колесо из арт-класса.
Дополнительные цвета - это цвета, которые бы контрастировали друг с другом в наших фотографиях продуктов. Это цвета, которые противостоят друг другу на цветовом круге, апельсинах и желтых против блюза и бирюзовых. Аналогичные цвета - это цвета, которые сидят рядом друг с другом на цветном колесе, в том же цветовом семействе.
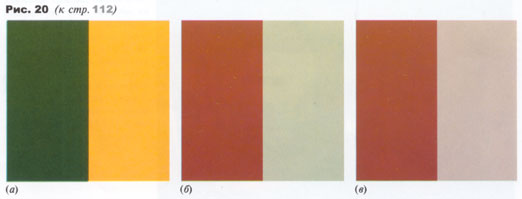
С другой стороны, прямо противоположные цвета тоже редко образуют гармоничные пары - зеленый с фиолетовым или красный с голубым обычно кажутся слишком разнородными (относительно неплохо сочетаются только синий с желтым). Пожалуй, лучше всего контрастируют друг с другом цвета, расположенные приблизительно на расстоянии четверти окружности друг от друга. Кроме того, два теплых или два холодных цвета выказывают большее сродство друг с другом, чем цвета из противоположных полушарий (напомню, что граница между теплой и холодной областями цветового круга проходит по горизонтали, отделяя красный от фиолетового слева и зеленый от голубого справа). С другими двумя параметрами дело обстоит несколько проще. Разница в яркости или насыщенности двух цветов заметна сразу, но все же обычно она воспринимается лишь как нечто дополнительное к разнице основных тонов. Логично поэтому, чтобы по одному из этих двух параметров цвета резко различались, усиливая контраст тонов, а по второму - поддерживали друг друга, не позволяя цветовому решению распасться  (рис. 20 на цветной вкладке, а). Противопоставления всех трех компонентов цвета (рис. 20, б) следует избегать - как мы увидим ниже, увеличение количества противоположных аспектов не усиливает, а ослабляет контраст, разобщая элементы. Если же вы хотите усилить взаимодействие между цветами, связав их особо тесным контрастом, используйте два параметра для объединения и один (лучше всего яркость) для противопоставления (рис. 20, в).Теперь вам должно быть понятно, почему белый и особенно черный цвета так хорошо сочетаются с большинством других. Отсутствие у них компонентов тона и насыщенности позволяет сознанию зрителя считать их яркой или темной модификацией того цвета, с которым они в данный момент соседствуют, применяя к ним вариант двух общих и одного противоположного параметра (как на рис. 20, в) - то есть почти оптимальное сочетание начал единства и контраста.Вы не хотите тратить время на поиски необычных, запоминающихся цветов? Простота ваших страниц не требует неординарных цветовых решений? Тогда примите к сведению совет дизайнера Роджера Блэка, отлитый в чеканную формулу: «The First Color is White, The Second Color is Black, The Third Color is Red». Все действительно настолько просто: самый яркий и самый темный из всех возможных цветов создают ощущение тесного единства и максимального контраста, а если вам нужен третий цвет - красный великолепно сочетается и с черным, и с белым.
(рис. 20 на цветной вкладке, а). Противопоставления всех трех компонентов цвета (рис. 20, б) следует избегать - как мы увидим ниже, увеличение количества противоположных аспектов не усиливает, а ослабляет контраст, разобщая элементы. Если же вы хотите усилить взаимодействие между цветами, связав их особо тесным контрастом, используйте два параметра для объединения и один (лучше всего яркость) для противопоставления (рис. 20, в).Теперь вам должно быть понятно, почему белый и особенно черный цвета так хорошо сочетаются с большинством других. Отсутствие у них компонентов тона и насыщенности позволяет сознанию зрителя считать их яркой или темной модификацией того цвета, с которым они в данный момент соседствуют, применяя к ним вариант двух общих и одного противоположного параметра (как на рис. 20, в) - то есть почти оптимальное сочетание начал единства и контраста.Вы не хотите тратить время на поиски необычных, запоминающихся цветов? Простота ваших страниц не требует неординарных цветовых решений? Тогда примите к сведению совет дизайнера Роджера Блэка, отлитый в чеканную формулу: «The First Color is White, The Second Color is Black, The Third Color is Red». Все действительно настолько просто: самый яркий и самый темный из всех возможных цветов создают ощущение тесного единства и максимального контраста, а если вам нужен третий цвет - красный великолепно сочетается и с черным, и с белым.
На изображении выше мы имеем все теплые тонированные цвета здесь, золотые, желтые и кремовые белые. Чтобы приготовить пищу, мы помещаем кексы в темный олово булочки. Теперь давайте разложим это на наши группы продуктов. Помните, что в наших фотографиях с едой еда является самой важной вещью в кадре, поэтому ваш взгляд должен смотреть на это сначала на вашем изображении - не на вашем фоне, а на любом другом реквизите. При неправильном использовании цвет и реквизит могут быть очень отвлекающими при съемке.
Зеленые продукты: овощи и салаты
Речь идет о поиске правильных цветов, чтобы сделать вашу пищу выделиться и выглядеть красивой. Вот пример зеленых продуктов с разным фоном. Второй снимок находится на белой пластине, которая находится на очень светло-желтой ткани, идущей в белый цвет. Белые пластины отлично смотрятся с большим количеством продуктов. Это может помочь сфотографировать вашу пищу на фоне цвета и действительно сделать ее выдающейся. Снимок справа показывает зелень в салате из пшеничной ягоды на желтом фоне, снова обрамленный белой чашей.
Противоположностью такого минималистского подхода является особый, нарочито пестрый цветовой стиль, соединяющий максимальное количество максимально ярких и насыщенных цветов. Известно, что всевозможные радужные, «попугайские» заливки - один из коронных приемов дизайнеров-любителей. Однако этот мотив можно встретить и во вполне профессиональных композициях, где он обычно уравновешивается максимальной цветовой сдержанностью в других частях композиции.
Зеленые продукты могут отлично выглядеть на таком количестве цветов, как бесплатных, так и аналогичных. Многие блогеры по еде говорят мне, что им так тяжело фотографировать мясо. Это действительно сводится к стилизации мяса. Другая важная вещь - то, какие цвета вы будете использовать в своем снимке. Мясо обычно коричневое, что является комбинацией цветов. У этих коричневых есть желтые и красные. Вы должны убедиться, что ваш снимок не выглядит грязным, а какие цвета вы используете, улучшает мясо.
Мне нравится использовать фиолетовый и розовый с мясом. Это немного смягчает выстрел и заставляет мясо выглядеть очень вкусно. Снимок справа сверху использует абсолютно нейтральную, естественную, тонизированную цветовую палитру и обрамление стейка теплым белым, чтобы он выделялся. Зеленые и блюз также отлично смотрятся с мясом. Цвета тонов земли действительно отлично смотрятся с мясом.
Теория эта может оказать вам существенную помощь, но она никогда не заменит вашего личного опыта и экспериментирования. Существует множество великолепных цветовых ансамблей, с трудом укладывающихся в описанную выше схему. И наоборот - иногда приготовленные по всемправилам цветовые пары упорно не хотят работать вместе. Кроме того, подбор цветов очень сильно зависит от того, для какого рода элементов эти цвета предназначены. К рассмотрению самого важного из таких специальных случаев - цветовой координации текста и фона - мы сейчас и перейдем.
Желтые продукты: птица, желтые фрукты и овощи
Эта комиссия не взимается за вас. Птица может быть очень светло-желтого цвета вплоть до вкусного теплого коричневого цвета, если она жареная. У выстрела слева есть приятный теплый, ржавый оранжевый цвет, который аналогичен как курице, так и говядине. Вы будете очень удивлены, насколько хороший снимок может выглядеть с определенными цветами. Хотя это не земля тонированное, розовый цвет действительно выдает золотой цвет курицы.
Нейтрально окрашенные продукты: паста, зерно, картофель
Золотые малины в желто-зеленой чаше аналогичны цветам, которые действительно соотносятся друг с другом. Ключом к стрельбе из продуктов, которые не имеют большого количества цветов, является ваш гарнир, как вы его тащите, и ваш цвет фона. В каждом выстреле над едой украшают что-то, что имеет цвет. На макаронах слева есть петрушка сверху. Гранола посередине имеет яркие плоды, а также зерновые. Более темные чаши и тарелки - интересный способ приготовить пищу, которая не имеет большого количества цветов.
Тексты и фон. Элементы, без которых не обходится ни одна веб-страница, - фон, текст и гипертекстовые ссылки - ставят интересную задачу гармонизации трех (или четырех, если учитывать цвет «посещенных» ссылок) цветов, занимающих в композиции резко различающиеся площади и выполняющих разные функции. Есть немало страниц с минимумом графики и достаточно ординарной композицией, которые привлекают и запоминаются исключительно своей цветовой гаммой.Первое требование к паре цветов для фона и текста - достаточный контраст между ними, необходимый для комфортного, неутомительного чтения. Контраст этот должен прежде всего выражаться в различной яркости цветов, так как разница только в тоне или насыщенности не позволит сознанию различать текст и фон с достаточным автоматизмом, а для текста небольшим кеглем его тональная окраска или степень насыщенности вообще с трудом различимы (кроме того, эти параметры цвета теряются на черно-белых устройствах вывода).Неудивительно поэтому, что тесты психологов указывают на черный цвет на белом фоне как на сочетание, обеспечивающее максимальное удобство при продолжительном чтении. Однако эргономика - хотя и важный, но не единственный аспект информационного дизайна, и нередко ей приходится уступать место эстетике. Помимо черного на белом, существует бесчисленное множество цветовых схем, обеспечивающих хорошую читаемость текста, и при выборе одного из них нужно учитывать общий стиль дизайна страницы, сочетаемость цветов друг с другом и множество иных, чисто эстетических соображений. Не стоит также забывать, что экран компьютера позволяет гораздо свободнее манипулировать компонентами цвета, делая возможными сочетания, невоспроизводимые на бумаге.
Яркие продукты: красные, апельсины и т.д
Яркие продукты будут автоматически привлекать внимание вашего внимания, поэтому, как правило, самое лучшее, что можно сделать здесь, это использовать нейтральные цвета с ним, чтобы действительно выделиться. Слева у нас есть томатный суп в белых чашах на темной темно-синей ткани. Если вы добавите цвет к этим видам выстрелов, дополнительные цвета работают очень хорошо, например, зеленый гарнир на супе, в небольших количествах, чтобы не конкурировать с вашей основной пищей.
Цвета, которые трудно снимать с пищей
Мне даже не нравится смотреть на эту графику. Гораздо проще использовать цвета, которые в большинстве случаев являются тонизированными. Яркие цвета также вызовут другие проблемы. Они могут делать то, что называется загрязнением цвета продуктами питания и вашим набором. Цвет настолько яркий, что он отражает этот цвет в пищу или реквизит, или и то, и другое, разрушая естественный цвет, который имел еда. Это очень сложно исправить позже.
Необычные цветовые решения веб-страниц можно разбить на две большие группы: с темным текстом на светлом фоне и со светлым текстом на темном фоне. Вторые несколько популярнее первых (если не учитывать традиционные черные-на-белом страницы, составляющие все же заметное большинство).
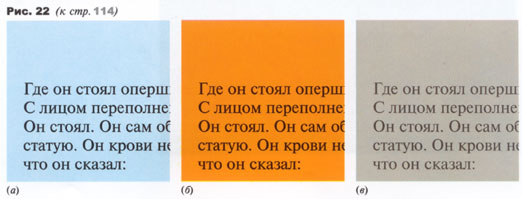
Посмотрим сначала, что может дать нам схема с темным текстом на светлом фоне. Оставим пока текст черным, возьмем какой-нибудь достаточно насыщенный цвет (синий, к примеру), увеличим его яркость (другими словами, смешаем его с белым) и закрасим им фон. Результат (рис. 22 на цветной вкладке, а) трудно назвать особо привлекательным - очевидно, что насыщенность фонового цвета противоречит его яркости. Цвет этот кажется водянистым, разбавленным, неинтересным. Зачем нужно разведенное молоко, если можно пить чистую воду или чистое молоко?

Теперь вам должны быть ясны способы, которыми можно улучшить эту цветовую схему. Нужно либо сделать фоновый цвет более темным, чтобы его насыщенность выступила на первый план, - либо, наоборот, оставить его светлым, но понизить его насыщенность. Для первого способа нужно, чтобы фоновый цвет сам по себе был достаточно оригинальным, так что чистый синий здесь уже не подойдет, - но зато можно попробовать какой-нибудь неочевидный промежуточный тон, например сине-зеленый или кофейный (рис. 22 на цветной вкладке, б).
Второй способ - понижение насыщенности - превращает фоновый цвет в светло-серый с оттенком исходного цвета. Это делает цвет менее очевидным и потому более интересным, но сам по себе он все еще может быть не слишком убедительным. Поэтому такой цвет требует поддержки со стороны цвета текста - лучше всего использовать для текста более темную вариацию того же цвета.С тем же успехом я бы мог сказать, что, наоборот, темный цвет текста требует поддержки со стороны фона, иначе его тональная составляющая будет с трудом различима. Как аккорд звучит интереснее отдельной ноты, так и эта пара цветов гораздо лучше выражает характер их общего тонального компонента. В то же время невысокая насыщенность не позволяет цвету выйти на первый план восприятия, обеспечивая комфортное чтение (рис. 22 на цветной вкладке, в).
Необходимую долю разнообразия такому цветовому ландшафту может придать более насыщенный или контрастный по тону цвет ссылок. Вообще, для эффективногоопознавания ссылки обязаны иметь более заметный цвет, чем основной текст, хотя достичь этой заметности можно разными способами - контрастом тона, увеличением насыщенности, повышением или понижением яркости. Посещенные (visited) ссылки должны сигнализировать о своей «отработанности» цветом менее насыщенным или просто более близким к цвету основного текста. Принятая в графических броузерах раскраска ссылок по умолчанию - синий цвет для «свежих» ссылок и фиолетовый для «использованных» - достигает нужного результата и без каких бы то ни было вариаций насыщенности, пользуясь тем, что фиолетовый цвет обычно производит впечатление смешанности, «нечистоты» и потому «неизначальности». Сайт www. chess. ibm. com (пример 17) являет собой великолепный образец сбалансированного цветового дизайна. Его светлый, но притом достаточно насыщенный фоновый цвет (#СССС99) выразителен сам по себе и не требует поддержки со стороны текста, для которого выбран слегка смягченный черный цвет (#333333). Для ссылок использован контрастный, но равным образом смягченный синий (#0033FF). Остальные графические элементы поддерживают эту разнообразную, но абсолютно лишенную пестроты цветовую гамму.
Второй тип цветовых решений - со светлым текстом и темным фоном - на первый взгляд кажется более привлекательным. Поскольку буквы текста занимают существенно меньшую площадь, чем фон, любой достаточно темный цвет для текста, как мы видели, норовит превратиться в черный. Поэтому для текста выгоднее выбирать светлый и насыщенный оттенок, которому, естественно, требуется темный фон. Нужно также учитывать, что светлый текст на темном фоне, хотя и уступает по комфортности длительного чтения черному тексту на белом, в небольших объемах меньше утомляет глаз, так как ограничивает общее количество света, получаемое от монитора (к сожалению, у многих пользователей мониторы настроены так, что белый фон страницы почти моментально вызывает резь в глазах).
Печать текста белым по черному применяется иногда и в журнальной верстке, однако только на экране компьютера эта цветовая схема открыла все заложенные в ней возможности. Любой достаточно темный цвет в качестве фона звучит сдержанно, благородно, даже таинственно; любой светлый цвет для текста становится по-особому ярким и выразительным. Пожалуй, теперь такие цветовые сочетания уже ни у кого не ассоциируются с чем-то мрачным или траурным, так что свобода творчества ничем не ограничена.Есть, тем не менее, одно ограничение технического плана. Фоновый цвет, который хочет выглядеть именно цветом, а не бесцветным черным, обязан быть достаточно насыщенным, - «ночью все кошки серы», и слишком слабая примесь основного тона будет в темном цвете трудно различима, несмотря даже на большую площадь, занимаемую этим цветом. Насыщенность цвета текста может при этом поддерживать насыщенность фона, а может контрастировать с ней.
На втором месте по популярности после чисто черного фона стоят насыщенные холодные цвета - такие как, например, бархатно-синий фон сайта http://www.verso.com/ (пример 19). Для текста, наоборот, популярны оттенки теплых цветов, в особенности желтого, призванного символизировать золото. Необычный цветовой колорит сайта http://www.bdaweb.com/ (пример 13) объясняется полным отказом от цвета как такового - темно-серые буквы на черном фоне привлекательны своей сдержанностью, хотя они выглядели бы мрачновато, если бы не ярко-оранжевый цвет логотипа и ссылок."