Welche Farbe hat die Schrift auf blauem Hintergrund? Kombination aus Hintergrundfarbe und Schriftart. Wo sollte man Lila verwenden?
Bei der Durchführung von Audits haben wir häufig Fragen zur Kompatibilität der Schriftfarbe und des Hintergrunds der Website. Manchmal wählt der Projektdesigner eine solche Kombination, dass seine Fantasie die Augen verletzt. Der Infoblog enthält mehrere Artikel zum Thema Hintergrundfarbe und Schriftfarbe, und ich werde versuchen, sie miteinander zu kombinieren. In diesem Artikel werde ich die für Schriftart und Hintergrund verwendeten Primärfarben aufschlüsseln.
Für Roger besteht kein Zweifel: Leichter Text verursacht Schmerzen. Wenn es weh tut, wird es nicht passieren. Aber wieso ist das überhaupt ein Problem? Roger zeigt darauf interessantes Zitat vom Designer Mark Boulton, der Ihnen zeigt, wie Sie mit umgekehrten Farbschemata und Text umgehen. Mark brachte jedoch kein spezifisches Argument in Bezug auf die Benutzerfreundlichkeit vor.
Wenn Sie Farben ändern, z. B. weißen Text auf Schwarz, stellen Sie sicher, dass Sie den Vorlauf erhöhen, den Abstand erhöhen und die Schriftart verkleinern. Dies gilt für alle Messbreiten. Weißer Text auf schwarzem Hintergrund hat mehr Kontrast als umgekehrt, daher sollten Buchstabenformen breiter und leichter sein und mehr Abstand zwischen den Zeilen haben.
Die beste Erklärung ist eine klare Visualisierung dessen, was Sie dem Publikum vermitteln möchten. In diesem Zusammenhang empfehle ich Ihnen, sich sofort das Bild anzusehen; es zeigt lediglich die Kombination aus Hintergrundfarben und Schriftart:
Nun eine kleine Theorie über Hintergrund- und Schriftfarbkombinationen.
Weiß – Offenheit und Neutralität
Dies ist der Hintergrund der schwarzen oder blauen Schrift in einem Notizbuch sowie die Farbe der Schrift auf dem schwarzen Hintergrund der Tafel im Klassenzimmer, die uns seit unserer Kindheit vorgegeben ist. Der Kontrast einer weißen Schriftart passt gut zu roten, grünen, blauen und schwarzen Hintergründen sowie zu einem weißen Hintergrund mit den gleichen Schriftfarben. Die Wirkung weißer Schrift auf den Benutzer mit unterschiedlichen Hintergrundfarben:
Wie setzt man Farbschemata effektiv ein?
Sind diese umgekehrten Weiß-auf-Schwarz-Designs schwieriger zu lesen, weil sie diese Regel nicht befolgt haben oder weil Weiß auf Schwarz von Natur aus schlechter lesbar ist? Es gibt Studien zur Lesbarkeit verschiedener Farbkontraste, die im Allgemeinen zeigen, dass dunkle Texte auf helleren Hintergründen besser lesbar sind. Ich konnte jedoch keine Studie finden, die sich auch mit komplexeren Designaspekten wie Kerning oder spezifischem Farbkontrast von Text befasst, die sicherlich eine Rolle spielen sollten.
- roter Hintergrund - Aufmerksamkeit auf Informationen lenken;
- schwarzer Hintergrund – erhöhte Aufmerksamkeit für Hintergrundinformationen und Schlussfolgerungen;
- grüner Hintergrund – sanfte Informationen über Probleme;
- blauer Hintergrund - überzeugende Darstellung des Wesens der Information.
Es ist die Farbe der Harmonie, Freundschaft, Zuneigung und Seelenverwandten. Die blaue Schriftart bildet keinen guten Kontrast zu den gezeigten Hintergründen, aber der blaue Hintergrund passt gut zu den Schriftfarben Schwarz, Rot, Gelb und Weiß. Der blaue Hintergrund dient dazu, die Vorsicht des Besuchers zu wecken und ihn gleichzeitig zu innovativen Entscheidungen zu ermutigen.
Austin zeigt die erwarteten Ergebnisse – schwarzer Text auf weißem Hintergrund – dies ist die beste Kombination für eine bessere Lesbarkeit. Die beiden am wenigsten gelesenen Kombinationen waren Rot auf Grün und Fuchsia auf Blau. Das Weiß auf Blau und das Rot auf Gelb waren ziemlich hoch und das Grün auf Gelb und das Weiß auf Fuchsia waren ziemlich niedrig. Alle anderen befanden sich irgendwo zwischen diesen Extremen.
Darüber hinaus wurde bei jeder untersuchten Farbkombination dunkler Text auf hellerem Hintergrund als besser lesbar bewertet als seine Rückseite. Nach diesen ersten Ergebnissen ging die Studie zu einem komplexeren Blick auf die Problematik über, unter anderem auch zu Schriftarten und Schriftarten. Bei der Auswahl der Farbkombinationen wurden jedoch keine Rückpaarungen berücksichtigt, so dass diese zweite Prüfung keine liefert nützliche Informationen.
Gelb - Geselligkeit, Geselligkeit und Offenheit
Dies ist die Farbe des Gleichgewichts und der inneren Harmonie; fröhliche, aktive Menschen erinnern sich gut an sie und nehmen sie wahr. Farbe aktiviert die Entwicklung und Aktivität des Denkens; nicht umsonst wird eine der Richtungen zur Präsentation von Informationen als „gelbe Presse“ bezeichnet, da sie eine lange Diskussion ihrer Informationen ermöglicht. Gelb Der Kontrast der Schrift passt gut zum schwarzen, blauen, grünen und roten Hintergrund und der Hintergrund zu den schwarzen, blauen, grünen und roten Farben der Schrift. Die Wirkung gelber Schrift auf den Benutzer mit unterschiedlichen Hintergrundfarben:
Der Vorschlag an dieser Stelle lautet, dass die Bevorzugung des einen oder anderen in erster Linie eine Frage der persönlichen Präferenz ist. Es ist jedoch ein interessantes Problem – ich bevorzuge sicherlich dunklen Text auf hellem Hintergrund. Farbe spielt große Rolle im Bau Aussehen jedes Buchcover-Design. Die dominanten Farben eines Bildes beeinflussen die Stimmung und tragen dazu bei, den nötigen Kontrast zu schaffen, um die Aufmerksamkeit auf das Design zu lenken. Neben Schwarzweiß, das sich hervorragend zum Kopieren eignet, kommen die meisten Buchumschläge mit zwei oder drei Farben am besten zur Geltung.
- schwarzer Hintergrund – tertiäre Informationen und Schlussfolgerung;
- grüner Hintergrund - weiche Informationen über klein mögliche Probleme;
- blauer Hintergrund - überzeugende Darstellung der detaillierten Essenz von Geschäftsinformationen.
Dies ist die Farbe der Ruhe, die Schmerzen und Müdigkeit lindert und das Gleichgewicht fördert. Durch Farbe werden Assoziationen wie Frische und Natürlichkeit hervorgerufen. Der Kontrast der grünen Schrift passt gut zum gelb-weißen Hintergrund und der Hintergrund zur gelb-weißen Schrift. Die Wirkung grüner Schrift auf den Benutzer mit unterschiedlichen Hintergrundfarben:
Beispiel: starkes Passwort
Komplementäre Farben erzeugen Energie und Wirkung, während analoge Farben für Ruhe und Harmonie sorgen. Komplementärfarben Ähnliche Farben. Rot und Grün, Gelb, Orange und Rot. Blau und Orange, Rot, Lila und Blau. Gelb und Lila, Blau, Grün und Gelb.
Kontrast zwischen helle Farben und dunklere Farbtöne verbessern die Sichtbarkeit und sorgen dafür, dass die besten Buchumschläge im Regal oder auf der Suchergebnisseite hervorstechen. Während Komplementärfarben von Natur aus einen Kontrast bilden, können Sie den Kontrast in jedem Farbschema erhöhen, indem Sie helle und dunkle Farbtöne kombinieren. Hellgelb und helles Grün auf einem dunkelblauen Hintergrund sind beispielsweise eine ähnliche Palette, die bei Buchcovern viel Augenkontrast erzeugt.
- weißer Hintergrund - Aufmerksamkeit auf angenehme Informationen lenken;
- gelber Hintergrund - Anzeige unangenehmer Informationen;
- blauer Hintergrund - Erinnerung an die Essenz von Geschäftsinformationen.
- weißer Hintergrund – verstärkt die Informationsattribute;
- gelber Hintergrund - stärkt garantiertes Ergebnis im Kopf des Benutzers;
- blauer Hintergrund – stärkt den Zusammenhalt der Nutzer im Team.
- weißer Hintergrund – Hervorhebung wichtiger Informationen;
- schwarzer Hintergrund - Langeweile;
- gelber Hintergrund - Benutzervereinigung;
- blauer Hintergrund - der Wunsch neuer Benutzer, sich zu vereinen.
Liebe Kolleginnen und Kollegen! Ich mache Sie auf ein hervorragendes Zitat aus dem Buch „Web Design“ des in St. Petersburg lebenden Meisters des Webdesigns, Dmitry Kirsanov, aufmerksam. Ich hinterlasse im Text Links zu den Seiten des Buches, damit diejenigen, die das lesen möchten Wenn Sie das Buch vollständig gelesen haben, wissen Sie bereits, welche Seiten Sie lesen müssen. Zitatanfang:
Wenn Sie Bilder für Buchumschläge verwenden, bestimmen die ein oder zwei Farben, die das Foto dominieren, Ihre Farbwahl. Der erste der drei Buchumschläge unten fügt unten einen Farbstreifen hinzu, der der Farbe des Schmetterlings entnommen ist. Alternativ verwendet das zweite Buchcoverbild eine Hintergrundfarbe, die die Hintergrundfarbe ergänzt. Wenn Sie keine Grafiken verwenden, können Sie Farbblöcke einfügen, um Farbe hinzuzufügen und einen Kontrast zu Buchumschlägen zu schaffen, wie im dritten Beispiel mit ähnlichen Farben gezeigt.
Einfarbige weiße oder cremefarbene Hintergründe finden sich ebenso wie klare, schlichte und transparente Buchumschläge. Dunkle Hintergrundfarben, wie z. B. schwarze oder dunkelblaue Buchumschlagformen, die ein Gefühl von Ernsthaftigkeit, Erwartung oder Autorität vermitteln. Pastelltöne wie Hellgelb oder Grün mildern den Look und eignen sich daher oft für die Abdeckung herzlicher Geschichten und leichterer Themen. Typischerweise vermitteln helle und kräftige Farben Tapferkeit; Sanfte und blasse Farben drücken Nuancen und Zartheit aus.
Was sind diese Prinzipien? Wir werden im zweiten Teil dieses Kapitels (S. 149) ausführlicher auf sie eingehen. Von den dort abgeleiteten Mustern sind die gegensätzlichen und komplementären Prinzipien der Einheit und des Kontrasts für die Auswahl der Farben besonders wichtig. Das Prinzip der Einheit erfordert, dass die verwendeten Farben gleich sind engerer Freund zueinander und würden im Idealfall die gleiche Farbe darstellen. Und es funktioniert wirklich – so wie Frauen einen „Hut passend zu ihren Handschuhen“ wählen, schränken Designer die Auswahl jeder einzelnen Komposition normalerweise nicht ein Große anzahl Farben (nicht mehr als vier), wobei jede Farbe für mehrere verschiedene Elemente verwendet wird (manchmal ähnlich in Funktion und Design, manchmal völlig unterschiedlich).
Experimentieren Sie mit der Farbwahrnehmung
Buchcover und Farbauswahl. Die Wahl der Farben für Buchumschläge sollte mit der Stimmung beginnen, die Sie erzeugen möchten. Schauen Sie sich dann Ihre Grafiken an, um die Richtung zu finden. Beispielsweise sticht ein leuchtend orangefarbener Schmetterling aus einem dunkelblauen Hintergrund hervor und sorgt für ein lebendiges Design.
Um einen lebendigen, weniger auffälligen Look zu erzielen, platzieren Sie denselben Schmetterling auf einem polierten Hintergrund. Alternativ können Sie für einen ansprechenderen Farbton den Hintergrund in einem weicheren, blassen Gelb gestalten. Alle genannten Farben passen zur Fliege und sehen auf dem Cover gut aus. Die Frage ist: Welche Stimmung passt am besten zum Buch? Warum entwerfen Sie Bücher?
Darüber hinaus herrscht bei der Auswahl der Farben manchmal das Prinzip der Einheit vor, die unterschiedlich sein müssen. Viele professionelle Seiten folgen einem einzigen Farbschema: zum Beispiel mit hellen Farbtönen der Hauptfarbe für den Hintergrund, dunkleren Farbtönen für Text und kräftigeren Farbtönen für dekorative Elemente. Bei der Suche nach einer solchen Farblösung ist jedoch große Vorsicht geboten, da zu nahe beieinander liegende, aber unterschiedliche Farben durch ihre („neckende“) Nähe und das Fehlen eines ausreichenden Kontrastes irritieren können die Komposition langweilig machen. Wenn Sie noch nicht über genügend Erfahrung verfügen, halten Sie sich daher besser an ein bewährtes Rezept: Verwenden Sie ein Minimum an Farben, wählen Sie die Farben selbst jedoch so kontrastreich wie möglich.
Nachfolgend finden Sie eine Liste der Farben und des Tons oder Gefühls, das jede Farbe vermittelt, wenn sie die dominierende Farbe auf Buchumschlägen ist. Vermeiden Sie jedoch die Versuchung, eine ganze Palette ausschließlich auf der Grundlage von Beschreibungen auszuwählen. Diese Empfehlungen sind nützlich als ein Ausgangspunkt oder zum Nachdenken anregende Ressource und sind besonders wertvoll, wenn Sie Ideen für Hintergrundfarben benötigen.
Wo soll Schwarz verwendet werden?
Mit dieser Funktion können Benutzer die Farbe auswählen, die hinter ihrem Textstatus anstelle des üblichen weißen Hintergrunds angezeigt wird. Farbige Statushintergründe werden in den nächsten Tagen weltweit eingeführt. Ein Sprecher schreibt: Wir führen Änderungen ein, um den Menschen zu helfen, ihre Textnachrichten visueller zu gestalten.
Wie wählt man eine gute Kombination kontrastierender Farben aus? Was bestimmt im Allgemeinen den Kontrast zwischen Farben? Erinnern wir uns daran, wie Farbe im HSV-System in drei Komponenten zerlegt wird, und versuchen wir, jede der Komponenten separat zu analysieren. Beginnen wir mit dem Ton. Die erste Regel ist einfach formuliert: Sie können keine Farben verwenden, die im Farbkreis zu nahe beieinander liegen – die Dissonanz zwischen solchen Farben schmerzt buchstäblich Ihre Augen (genauso wie die Dissonanz zwischen Noten, die sich nur um einen halben Ton unterscheiden, Ihrem Ohr weh tut). ).
Aber es wird immer einige Dinge geben, die von einigen am stärksten zum Ausdruck gebracht werden in einfachen Worten. Farbige Hintergründe sorgen dafür, dass ein spontaner Ausruf oder ein bisschen Poesie nicht im immer bunter werdenden Futter untergeht. Denken Sie nicht darüber nach, was das Essen ist, sondern welche Farbe die dominanteste Farbe in Ihrem Essen ist. Wir müssen uns den Farbkreis aus dem Kunstunterricht ansehen.
Komplementärfarben sind Farben, die auf unseren Produktfotos im Kontrast zueinander stehen. Dies sind die Farben, die sich im Farbkreis gegenüberstehen: Orange und Gelb im Vergleich zu Blau und Türkis. Analoge Farben sind Farben, die im Farbkreis nebeneinander in derselben Farbfamilie liegen.
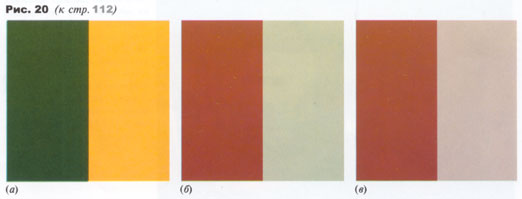
Andererseits bilden auch direkt gegensätzliche Farben selten harmonische Paare – Grün mit Violett oder Rot mit Blau wirken meist zu unterschiedlich (nur Blau und Gelb lassen sich relativ gut kombinieren). Die Farben, die sich vielleicht am besten voneinander abheben, sind diejenigen, die etwa einen Viertelkreis voneinander entfernt sind. Darüber hinaus zeigen zwei warme oder zwei kühle Farben eine größere Affinität zueinander als Farben aus entgegengesetzten Hemisphären (denken Sie daran, dass die Grenze zwischen den warmen und kalten Bereichen des Farbkreises horizontal verläuft und Rot von Violett auf der linken Seite und Grün von Blau auf der linken Seite trennt). das Recht). Bei den anderen beiden Parametern ist die Situation etwas einfacher. Der Unterschied in der Helligkeit bzw. Sättigung zweier Farben fällt sofort auf, wird aber dennoch meist nur als etwas Zusätzliches zum Unterschied der Grundtöne wahrgenommen. Es ist daher logisch, dass sich die Farben in einem dieser beiden Parameter stark unterscheiden, was den Kontrast der Töne verstärkt, und dass sie sich im zweiten Parameter gegenseitig unterstützen, sodass das Farbschema nicht auseinanderfällt  (Abb. 20 auf der Registerkarte „Farbe“, a). Der Kontrast aller drei Farbkomponenten (Abb. 20, b) sollte vermieden werden – wie wir weiter unten sehen werden, führt eine Erhöhung der Anzahl gegensätzlicher Aspekte nicht zu einer Verstärkung, sondern zu einer Abschwächung des Kontrasts, wodurch die Elemente getrennt werden. Wenn Sie die Wechselwirkung zwischen Farben verbessern und sie mit besonders starkem Kontrast verbinden möchten, verwenden Sie zwei Parameter zum Kombinieren und einen (Helligkeit ist am besten) zum Kontrastieren (Abb. 20, c). Jetzt sollten Sie verstehen, warum weiße und insbesondere schwarze Farben so sind passt also gut zu den meisten anderen. Ihr Fehlen von Farbton- und Sättigungskomponenten ermöglicht es dem Bewusstsein des Betrachters, sie als helle oder dunkle Modifikation der Farbe zu betrachten, mit der sie assoziiert sind. dieser Moment nebeneinander, indem man auf sie eine Variante von zwei gemeinsamen und einem entgegengesetzten Parameter anwendet (wie in Abb. 20, c) – also eine nahezu optimale Kombination der Prinzipien von Einheit und Kontrast. Sie wollen keine Zeit mit der Suche verschwenden für ungewöhnliche, einprägsame Farben? Die Einfachheit Ihrer Seiten erfordert nichts Außergewöhnliches Farblösungen? Dann beachten Sie den Rat des Designers Roger Black, der in die gehämmerte Formel gegossen wurde: „Die erste Farbe ist Weiß, Der Zweite Farbe ist Schwarz, Der dritte Farbe ist Rot.“ So einfach ist das: Die hellste und die dunkelste aller möglichen Farben erzeugen ein Gefühl von enger Einheit und maximalem Kontrast, und wenn Sie eine dritte Farbe benötigen, passt Rot sowohl zu Schwarz als auch zu Weiß.
(Abb. 20 auf der Registerkarte „Farbe“, a). Der Kontrast aller drei Farbkomponenten (Abb. 20, b) sollte vermieden werden – wie wir weiter unten sehen werden, führt eine Erhöhung der Anzahl gegensätzlicher Aspekte nicht zu einer Verstärkung, sondern zu einer Abschwächung des Kontrasts, wodurch die Elemente getrennt werden. Wenn Sie die Wechselwirkung zwischen Farben verbessern und sie mit besonders starkem Kontrast verbinden möchten, verwenden Sie zwei Parameter zum Kombinieren und einen (Helligkeit ist am besten) zum Kontrastieren (Abb. 20, c). Jetzt sollten Sie verstehen, warum weiße und insbesondere schwarze Farben so sind passt also gut zu den meisten anderen. Ihr Fehlen von Farbton- und Sättigungskomponenten ermöglicht es dem Bewusstsein des Betrachters, sie als helle oder dunkle Modifikation der Farbe zu betrachten, mit der sie assoziiert sind. dieser Moment nebeneinander, indem man auf sie eine Variante von zwei gemeinsamen und einem entgegengesetzten Parameter anwendet (wie in Abb. 20, c) – also eine nahezu optimale Kombination der Prinzipien von Einheit und Kontrast. Sie wollen keine Zeit mit der Suche verschwenden für ungewöhnliche, einprägsame Farben? Die Einfachheit Ihrer Seiten erfordert nichts Außergewöhnliches Farblösungen? Dann beachten Sie den Rat des Designers Roger Black, der in die gehämmerte Formel gegossen wurde: „Die erste Farbe ist Weiß, Der Zweite Farbe ist Schwarz, Der dritte Farbe ist Rot.“ So einfach ist das: Die hellste und die dunkelste aller möglichen Farben erzeugen ein Gefühl von enger Einheit und maximalem Kontrast, und wenn Sie eine dritte Farbe benötigen, passt Rot sowohl zu Schwarz als auch zu Weiß.
Im Bild oben haben wir alle warmen Farbtöne, Gold-, Gelb- und Cremeweißtöne. Zur Zubereitung legen wir die Muffins in ein dunkles Blechbrötchen. Lassen Sie uns dies nun in unsere Produktgruppen aufschlüsseln. Denken Sie daran, dass in unserer Food-Fotografie das Essen das Wichtigste im Bild ist, Ihr Auge sollte also zuerst darauf in Ihrem Bild blicken – nicht auf Ihren Hintergrund, sondern auf alle anderen Requisiten. Bei falscher Anwendung können Farben und Requisiten beim Fotografieren sehr ablenken.
Grüne Lebensmittel: Gemüse und Salate
Es geht darum, die richtigen Farben zu finden, damit Ihr Essen hervorsticht und schön aussieht. Hier ist ein Beispiel für grüne Produkte mit unterschiedlichem Hintergrund. Die zweite Aufnahme erfolgt auf einem weißen Teller, der auf einem sehr hellgelben Stoff liegt weiße Farbe. Weiße Teller passen hervorragend zu vielen Speisen. Dies kann dabei helfen, Ihr Essen vor einem farbigen Hintergrund zu fotografieren und es wirklich hervorzuheben. Die Aufnahme rechts zeigt das Grün eines Weizenbeersalats vor gelbem Hintergrund, wiederum umrahmt von einer weißen Schüssel.
Das Gegenteil dieses minimalistischen Ansatzes ist ein besonderer, bewusst bunter Farbstil, der die größtmögliche Anzahl der hellsten und gesättigtsten Farben vereint. Es ist bekannt, dass alle Arten von Regenbogenfüllungen und „Papageienfüllungen“ zu den charakteristischen Techniken von Amateurdesignern gehören. Allerdings findet sich dieses Motiv auch in recht professionellen Kompositionen, wo es in anderen Teilen der Komposition meist durch maximale farbliche Zurückhaltung ausgeglichen wird.
Grüne Produkte können auf so vielen Farben großartig aussehen, sowohl kostenlosen als auch ähnlichen. Viele Food-Blogger erzählen mir, dass es ihnen so schwer fällt, Fleisch zu fotografieren. Es kommt wirklich darauf an, das Fleisch zu stylen. Ein weiterer wichtiger Punkt ist, welche Farben Sie in Ihrem Foto verwenden. Das Fleisch ist normalerweise braun, was eine Farbkombination darstellt. Diese Brauntöne haben Gelb- und Rottöne. Sie müssen sicherstellen, dass Ihr Shot nicht matschig aussieht und welche Farben Sie verwenden, um das Fleisch hervorzuheben.
Zu Fleisch verwende ich gerne Lila und Rosa. Dadurch wird der Shot etwas weicher und das Fleisch sieht sehr lecker aus. Das Foto oben rechts verwendet eine völlig neutrale, natürliche Farbpalette und rahmt das Steak in warmem Weiß ein, um es hervorzuheben. Auch zu Fleisch passen Grün- und Blautöne hervorragend. Erdfarbene Farben passen wirklich gut zu Fleisch.
Diese Theorie kann für Sie eine große Hilfe sein, wird Ihre eigene jedoch niemals ersetzen persönliche Erfahrung und Experimentieren. Es gibt viele tolle Farbensembles, die kaum in das oben beschriebene Schema passen. Und umgekehrt – manchmal weigern sich nach allen Regeln vorbereitete Farbpaare hartnäckig, zusammenzuarbeiten. Darüber hinaus hängt die Auswahl der Farben stark davon ab, für welche Art von Elementen diese Farben gedacht sind. Wir betrachten nun den wichtigsten dieser Sonderfälle – die farbliche Abstimmung von Text und Hintergrund.
Gelbe Lebensmittel: Geflügel, gelbes Obst und Gemüse
Diese Gebühr wird Ihnen nicht in Rechnung gestellt. Der Vogel kann eine sehr hellgelbe Farbe bis hin zu einem köstlichen warmen Braun haben, wenn er geröstet wird. Der Schuss nach links hat einen schönen warmen, rostigen Eindruck orange Farbe, das sowohl Huhn als auch Rindfleisch ähnelt. Sie werden sehr überrascht sein, wie gut ein Foto aussehen kann bestimmte Farben. Obwohl es nicht erdfarben ist, pinke Farbe Bringt die goldene Farbe des Huhns wirklich zur Geltung.
Lebensmittel mit neutraler Farbe: Nudeln, Getreide, Kartoffeln
Die goldenen Himbeeren in der gelbgrünen Schale haben ähnliche Farben, die wirklich zueinander passen. Der Schlüssel zum Schießen aus Lebensmitteln, die nicht vorhanden sind große Menge Farben, ist Ihre Garnitur, wie Sie sie tragen und Ihre Hintergrundfarbe. In jeder Aufnahme wird etwas Farbiges über dem Essen dekoriert. Die Nudeln links haben oben Petersilie. Das Müsli in der Mitte enthält sowohl helle Früchte als auch Körner. Dunklere Schüsseln und Teller - interessante Art und Weise Kochen Sie Speisen, die nicht viel Farbe haben.
Texte und Hintergründe. Die Elemente, ohne die keine Webseite vollständig ist – Hintergrund, Text und Hypertext-Links – stellen die interessante Herausforderung dar, drei (oder vier, wenn man die Farbe der „besuchten“ Links berücksichtigt) Farben zu harmonisieren, die völlig unterschiedliche Bereiche einnehmen die Zusammensetzung und erfüllen verschiedene Funktionen. Es gibt viele Seiten mit einem Minimum an Grafiken und einer ziemlich gewöhnlichen Komposition, die allein durch ihr Farbschema anziehen und im Gedächtnis bleiben. Die erste Voraussetzung für ein Farbpaar für Hintergrund und Text ist ein ausreichender Kontrast zwischen ihnen, der für ein angenehmes, unauffälliges Bild erforderlich ist. ermüdendes Lesen. Dieser Kontrast sollte zunächst in unterschiedlicher Helligkeit der Farben zum Ausdruck kommen, da ein Unterschied nur im Ton oder in der Sättigung es dem Bewusstsein nicht ermöglicht, Text und Hintergrund mit ausreichender Automatik zu unterscheiden, und bei Texten mit geringer Größe auch dessen Tonfarbe oder Grad an Die Sättigung ist im Allgemeinen schwer zu unterscheiden (zudem gehen diese Farbparameter bei Schwarzweiß-Ausgabegeräten verloren). Es ist daher nicht verwunderlich, dass Tests von Psychologen auf Schwarz auf weißem Hintergrund als die Kombination hinweisen, die den höchsten Komfort bietet bei längerer Lektüre. Allerdings ist Ergonomie zwar wichtig, aber nicht der einzige Aspekt des Informationsdesigns und muss oft der Ästhetik weichen. Neben Schwarz auf Weiß gibt es unzählige Farbschemata, die für eine gute Lesbarkeit des Textes sorgen. Bei der Auswahl müssen Sie dies berücksichtigen allgemeiner Stil Seitengestaltung, Kompatibilität der Farben untereinander und viele andere, rein ästhetische Gesichtspunkte. Wir sollten auch nicht vergessen, dass der Computerbildschirm es uns ermöglicht, Farbkomponenten viel freier zu manipulieren und so Kombinationen zu ermöglichen, die auf Papier nicht reproduziert werden können.
Helle Lebensmittel: Rotweine, Orangen usw.
Helle Produkte fallen automatisch ins Auge, daher ist es in der Regel am besten, neutrale Farben zu verwenden, um sie wirklich hervorzuheben. Links sehen wir Tomatensuppe in weißen Schüsseln auf einem dunkelblauen Tuch. Wenn Sie solchen Aufnahmen Farbe hinzufügen, eignen sich Komplementärfarben sehr gut, beispielsweise eine grüne Beilage auf einer Suppe Kleinmengen um nicht mit Ihrem Hauptnahrungsmittel zu konkurrieren.
Farbstoffe, die sich nur schwer aus Lebensmitteln entfernen lassen
Ich schaue mir diese Grafiken nicht einmal gern an. Es ist viel einfacher, Farben zu verwenden, die in den meisten Fällen getönt sind. Helle Farben wird auch andere Probleme verursachen. Sie können eine sogenannte Farbkontamination durch Lebensmittel und Ihre Ausrüstung bewirken. Die Farbe ist so hell, dass sie diese Farbe in das Essen oder die Requisiten oder beides reflektiert und so die natürliche Farbe des Essens zerstört. Dies lässt sich später nur sehr schwer beheben.
Ungewöhnliche Farbschemata für Webseiten lassen sich in zwei große Gruppen einteilen: dunkler Text auf hellem Hintergrund und heller Text auf dunklem Hintergrund. Letztere erfreuen sich etwas größerer Beliebtheit als erstere (wenn man von den traditionellen Schwarz-auf-Weiß-Seiten absieht, die immer noch eine deutliche Mehrheit ausmachen).
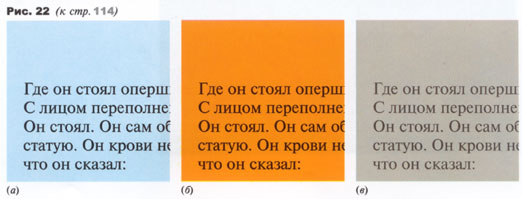
Sehen wir uns zunächst an, was uns ein Diagramm mit dunklem Text auf hellem Hintergrund bescheren kann. Lassen wir den Text vorerst schwarz, nehmen Sie eine ziemlich gesättigte Farbe (z. B. Blau), erhöhen Sie deren Helligkeit (mit anderen Worten, mischen Sie sie mit Weiß) und malen Sie den Hintergrund damit. Das Ergebnis (Abb. 22 auf der Farbkarte, a) kann kaum als besonders attraktiv bezeichnet werden – es ist offensichtlich, dass die Sättigung der Hintergrundfarbe im Widerspruch zu ihrer Helligkeit steht. Diese Farbe wirkt wässrig, verdünnt, uninteressant. Warum braucht man verdünnte Milch, wenn man sie trinken kann? sauberes Wasser oder reine Milch?

Nun sollte Ihnen klar sein, wie Sie dieses Farbschema verbessern können. Sie müssen entweder die Hintergrundfarbe dunkler machen, damit ihre Sättigung in den Vordergrund tritt, oder sie umgekehrt hell lassen, aber die Sättigung verringern. Bei der ersten Methode muss die Hintergrundfarbe selbst ziemlich originell sein, reines Blau funktioniert hier also nicht mehr, Sie können aber einen nicht offensichtlichen Zwischenton ausprobieren, zum Beispiel Blaugrün oder Kaffee (Abb. 22 zur Farbe). Tab, b).
Die zweite Methode, die Verringerung der Sättigung, verwandelt die Hintergrundfarbe in ein helles Grau mit einem Hauch der Originalfarbe. Dadurch wird die Farbe weniger offensichtlich und daher interessanter, aber sie allein ist möglicherweise immer noch nicht sehr überzeugend. Daher benötigt eine solche Farbe Unterstützung durch die Textfarbe – am besten verwendet man für den Text eine dunklere Variante derselben Farbe. Ich könnte genauso gut sagen, dass eine dunkle Textfarbe im Gegenteil Unterstützung durch den Hintergrund benötigt, andernfalls seine tonale Komponente wird schwer zu unterscheiden sein. So wie ein Akkord interessanter klingt als eine einzelne Note, so bringt dieses Farbpaar den Charakter seiner gesamten Klangkomponente viel besser zum Ausdruck. Gleichzeitig verhindert die niedrige Sättigung, dass die Farbe in den Vordergrund der Wahrnehmung tritt, was ein angenehmes Lesen gewährleistet (Abb. 22 auf der Farbtafel, c).
Eine gesättigtere oder kontrastreichere Farbe der Links kann einer solchen Farblandschaft die nötige Abwechslung verleihen. Im Allgemeinen müssen Links für eine effektive Erkennung eine auffälligere Farbe als der Haupttext haben, obwohl diese Sichtbarkeit erreicht werden kann verschiedene Wege- Tonkontrast, zunehmende Sättigung, zunehmende oder abnehmende Helligkeit. Besuchte Links sollten signalisieren, dass sie „entwickelt“ sind, indem sie eine Farbe verwenden, die weniger gesättigt ist oder einfach näher an der Farbe des Haupttextes liegt. Die in grafischen Browsern verwendete Standardfarbe für Links ist blaue Farbe für „frische“ Links und Lila für „gebrauchte“ Links – erzielt das gewünschte Ergebnis ohne Schwankungen in der Sättigung und nutzt diese Tatsache aus lila erweckt meist den Eindruck von Vermischung, „Unreinheit“ und damit „Nicht-Originalität“. Website www. Schach. IBM. com (Beispiel 17) ist ein großartiges Beispiel für ausgewogenes Farbdesign. Seine helle, aber recht gesättigte Hintergrundfarbe (#SSSS99) ist an sich ausdrucksstark und benötigt keine Unterstützung durch den Text, für den eine leicht abgemilderte schwarze Farbe gewählt wurde (#333333). Für die Glieder wird ein kontrastierendes, aber ebenso abgemildertes Blau (#0033FF) verwendet. Die übrigen grafischen Elemente unterstützen diese abwechslungsreiche, aber absolut farbenfrohe Farbgebung.
Die zweite Art von Farblösungen – mit hellem Text und dunklem Hintergrund – erscheint auf den ersten Blick attraktiver. Da die Buchstaben des Textes eine deutlich kleinere Fläche einnehmen als der Hintergrund, neigt jede ausreichend dunkle Farbe für den Text, wie wir gesehen haben, dazu, sich in Schwarz zu verwandeln. Daher ist es vorteilhafter, für den Text einen hellen und satten Farbton zu wählen, der natürlich einen dunklen Hintergrund voraussetzt. Es sollte auch berücksichtigt werden, dass heller Text auf dunklem Hintergrund zwar hinsichtlich des Komforts beim Langzeitlesen schlechter ist als schwarzer Text auf weißem Hintergrund, in kleinen Mengen jedoch weniger ermüdend für das Auge ist, da er die Gesamtlichtmenge begrenzt vom Monitor empfangen (leider haben viele Benutzer Monitore so konfiguriert, dass der weiße Hintergrund der Seite fast sofort Schmerzen in den Augen verursacht).
In Zeitschriftenlayouts wird manchmal das Drucken von Text in Weiß auf Schwarz verwendet, aber erst auf einem Computerbildschirm eröffnete dieses Farbschema alle darin enthaltenen Möglichkeiten. Jede ausreichend dunkle Farbe als Hintergrund wirkt zurückhaltend, edel, sogar geheimnisvoll; Jede helle Textfarbe wirkt besonders leuchtend und ausdrucksstark. Vielleicht verbindet heutzutage niemand solche Farbkombinationen mit etwas Düsterem oder Traurigem, daher ist die Freiheit der Kreativität in keiner Weise eingeschränkt. Es gibt jedoch eine technische Einschränkung. Die Hintergrundfarbe, die wie eine Farbe und nicht wie farbloses Schwarz aussehen soll, muss ziemlich gesättigt sein – „Nachts sind alle Katzen grau“, und eine zu schwache Beimischung des Haupttons ist in einer dunklen Farbe schwer zu unterscheiden. trotz großes Gebiet von dieser Farbe besetzt. Die Farbsättigung des Textes kann die Sättigung des Hintergrunds unterstützen oder einen Kontrast dazu bilden.
An zweiter Stelle der Beliebtheit nach einem rein schwarzen Hintergrund stehen satte kühle Farben – wie zum Beispiel der samtblaue Hintergrund der Website http://www.verso.com/ (Beispiel 19). Bei Texten hingegen sind Schattierungen beliebt warme Farben, insbesondere Gelb, soll Gold symbolisieren. Das ungewöhnliche Farbschema der Website http://www.bdaweb.com/ (Beispiel 13) erklärt sich durch eine völlige Ablehnung der Farbe als solche – dunkelgraue Buchstaben auf schwarzem Hintergrund wirken in ihrer Zurückhaltung attraktiv, obwohl sie düster wirken würden Wären da nicht das leuchtend orangefarbene Logo und die Links.“